Table of contents
- What are Network Requests?
- What is Intercepting Network Requests?
- Why Intercept Network Requests?
- QA Tools for Intercepting Network Requests
- Intercepting Network Requests with Cypress
- Using Cypress Intercepts for Handling Network Requests
- How does the cy.intercept() method work?
- Different ways of Intercepting Network Requests in Cypress
- Matching URL
- Matching method
- Matching with RouteMatcher
- Pattern Matching
- Stubbing a response
- Changing Headers
- How to Override an existing Cypress intercept?
- Wrapping up
- Frequently Asked Questions (FAQs)
Before intercepting network requests, one of the main challenges was that it was difficult to debug and diagnose network-related issues. Developers needed more visibility into what was happening with network traffic between a client and a server.
Intercepting network requests provides insight into the network traffic generated by the application. Without this capability, troubleshooting issues can become more complex and time-consuming. The team may not have the necessary information to identify the cause of the problem, which can result in delays in the testing process.
Moreover, QA teams had little access to the requests and responses transmitted between the client and server due to their inability to intercept and examine network data. Because of this, it was challenging to comprehend the application’s behavior.
Many tools can be used for intercepting network requests. Cypress is one of the most popular automation testing frameworks through which you can intercept network requests. Cypress intercept — cy.intercept() is a method provided by Cypress that allows you to intercept and modify network requests made by your application. It will enable you to simulate different server responses or network conditions to test how your application handles them. This can be very useful when writing end-to-end tests. This can be very useful when writing end-to-end tests.
To use the Cypress intercept — cy.intercept() method, you can call it within a Cypress test like this:
cy.intercept(<url>, <options>)
The parameter specifies the URL of the network request you want to intercept, and is an object that can be used to specify additional options, such as the response to return and the status code to use, and so on.
Before deep diving into using Cypress intercept for handling network requests, let’s first understand the nuances of network testing while performing Cypress testing.
Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful online emulator Android.
What are Network Requests?
Network requests refer to exchanging data between a client and a server over a network. When testing web applications, verifying the correct metadata, such as headers, cookies, authentication tokens, and other information sent with the request, can be important.
In testing, network request metadata can be used to verify that the correct headers and cookies are being sent with the request, to ensure that the data is being sent in the correct format, and to verify that the authentication tokens are being set correctly. Tools such as Cypress provide APIs for intercepting and inspecting network request metadata, making it easy to test the behavior of network requests and ensure that they are being handled correctly.
Network requests can be made using HTTP (Hypertext Transfer Protocol) or HTTPS (Hypertext Transfer Protocol Secure) protocols. HTTP is the traditional protocol for sending and receiving data over the Internet. It’s a simple, text-based protocol for sending and receiving information between clients and servers.
HTTPS is a secure version of the HTTP protocol that uses SSL/TLS encryption to secure the data transmitted between the client and the server. HTTPS protects sensitive data, such as passwords, credit card information, and other personal information. When you make an HTTPS request, your browser establishes an encrypted connection with the server. All data exchanged between the two parties is encrypted to ensure that third parties cannot intercept and read it.
This is crucial to how the Internet works and allows data transfer between devices.
Here’s an example:
A user opens a web browser and types in the URL for a website, such as “www.example.com”.
The browser sends a network request to the server hosting the website, asking for the HTML, CSS, and JavaScript files that make up the website.
The server receives the request and sends back the requested files.
The browser receives the files and uses them to render the website on the user’s screen.
The user interacts with the website by clicking a button or filling out a form.
The browser sends another network request to the server with additional data, such as the information the user entered in the form.
The server processes the request and returns the appropriate response, such as confirming the form submission or sending back data for the next page of the website.
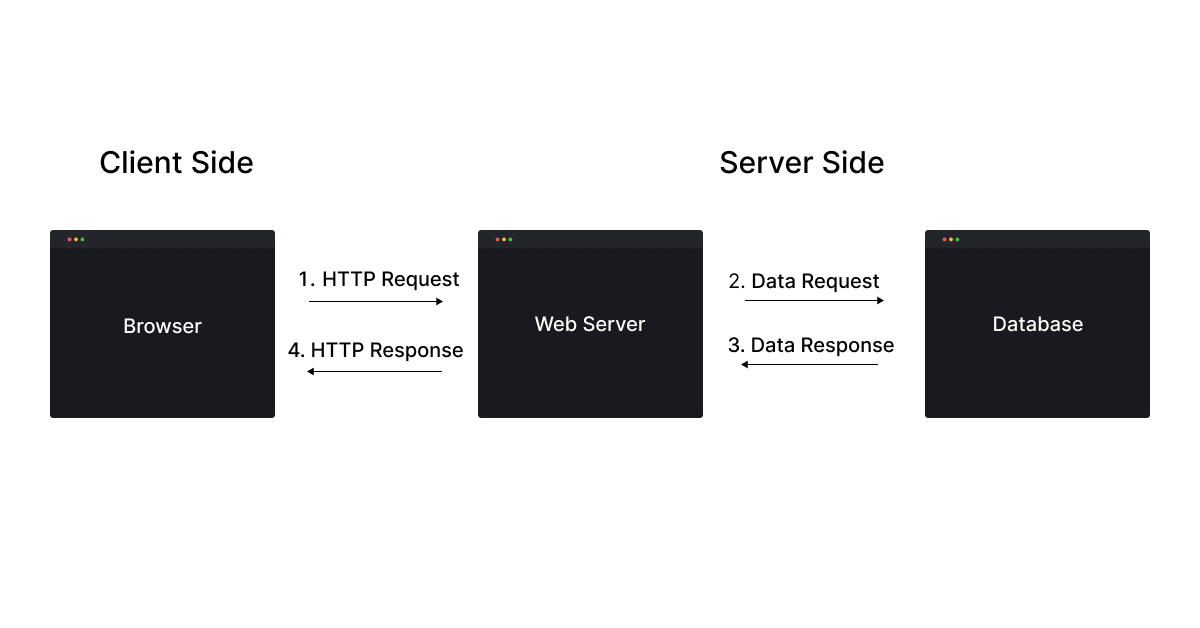
In the below diagram, you can see there is a network request between a client (the web browser) and a server (the website host). The client requests resources and the server sends back the requested information. The process can be repeated as the user interacts with the website.

Assess the performance of your native, hybrid, and web apps on the most potent online Android emulator, covering both current and older mobile operating systems.
What is Intercepting Network Requests?
Intercepting network requests refers to intercepting and inspecting the traffic between a client and a server during communication over a network. Web development usually involves intercepting HTTP requests and responses.
Intercepting network requests can be helpful in various situations:
Debugging and troubleshooting network issues.
Inspect the request and response payloads.
Modify the requests in real time.
By intercepting and modifying network requests, inspecting and manipulating various aspects of the communication, such as headers, parameters, cookies, and response data, is possible.
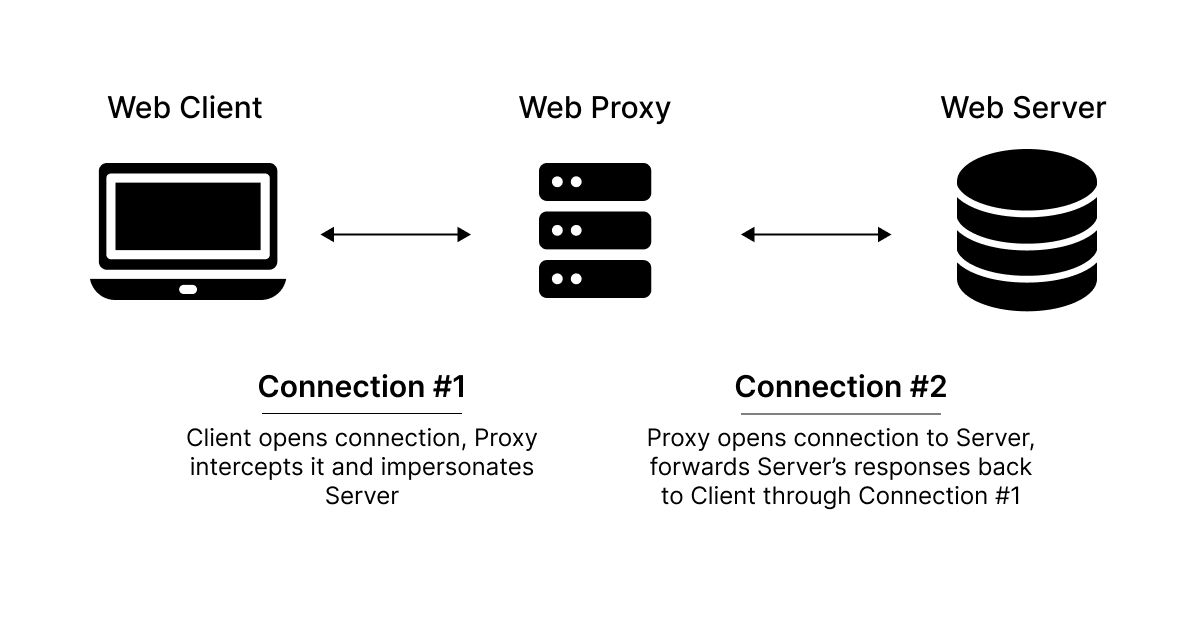
When intercepting network requests, usually have a proxy between the client and the server. The proxy will intercept all network traffic between the two endpoints and allow the user or tool to inspect and modify the traffic before forwarding it to its intended destination.

In the diagram above, the client is requesting the server, but the request is intercepted by a proxy before it reaches the server. The proxy can then analyze and modify the request before forwarding it to the server and can also analyze and modify the response before sending it back to the client.
One commonly used tool for analyzing network traffic is Wireshark. Wireshark is a free and open-source packet analyzer that lets you capture and analyze network traffic in real time.
Another tool for analyzing network traffic is tcpdump. It can capture and filter network traffic for various protocols, including TCP, UDP, ICMP, and more.
Experience seamless testing of your native, hybrid, and web apps across an array of current and older mobile operating systems on the highly robust Android online emulator.
Why Intercept Network Requests?
Intercepting network requests can provide many benefits, depending on the context and the reason for the interception. Here are a few examples:
- Debugging
By intercepting network requests, developers can easily see what data is being sent and received during different application stages. This can help to quickly identify and resolve any issues related to the application’s network communication.
- Testing
Intercepting network requests can be beneficial for automating tests of web applications. Test scripts can be written to simulate user actions and inspect the resulting network traffic, allowing developers to automate the testing of complex workflows and scenarios.
- Data Modification
Interception can modify network requests, allowing developers to manipulate the data sent over the network.
- Accelerating test execution
By intercepting network requests and returning mock responses, you can reduce the number of requests your application makes to the server.
- Security:
Intercepting network requests can also be used as a security measure. For example, In organizations, you can monitor network traffic to detect malicious activity, such as a cyber-attack.
- Modifying network requests:
By intercepting network requests, developers can modify the requests made by an application to test different scenarios or to implement new features. LT Debug by LambdaTest is a useful tool for modifying network requests during testing and debugging. By modifying requests and analyzing responses, you can quickly identify and fix issues in your code.
You can learn more about it through this LT Debug tutorial.
Below are some other benefits of intercepting the network request, which are helpful for the network team.
Traffic analysis: By capturing and analyzing network requests, network administrators can gain insights into network usage patterns, identify potential performance bottlenecks, and optimize the network for better performance.
Content filtering: By intercepting network requests, organizations can filter content based on various criteria, such as security policies, bandwidth limitations, or content type.
Monitoring: Interception can also be used for monitoring purposes, for example, to gather statistics about the usage of an application or to gain insights into user behavior.
Are you using Playwright for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud.
QA Tools for Intercepting Network Requests
Here are some QA automation testing tools that can be used for intercepting network requests
Cypress: Cypress can intercept network requests and manipulate their responses. In Cypress, you can intercept network requests using the Cypress intercept — cy. intercept() method. This command allows you to intercept and modify network requests and responses.
Playwright: With Playwright, you can intercept network requests using the page.route() method. This method allows you to intercept network requests and provide a custom response.
Postman: Postman is a popular API development and testing tool that allows you to inspect and modify network requests. It has a user-friendly interface and a wide range of features, making it a great option for QA automation testing.
Charles: Charles is a web debugging proxy tool that can inspect, debug, and modify network requests. It is widely used by developers to troubleshoot issues with web applications and APIs.
Fiddler: Fiddler is a web debugging proxy tool that allows you to inspect and modify network requests, and it is widely used for QA automation testing.
JMeter: JMeter is a popular open-source load testing tool with features for intercepting and modifying network requests. JMeter can be used to test the performance of web applications and APIs.
Burp Suite: Burp Suite is a powerful and widely used tool for testing web applications. It allows you to intercept and manipulate HTTP requests and responses and provides detailed information about the requests & responses.
SoapUI: SoapUI is an open-source tool for testing web services, including features for intercepting network requests. It is widely used for testing SOAP and REST APIs.
Selenium: Selenium is a popular open-source framework for automating web application testing. While Selenium itself does not have built-in capabilities for intercepting network requests.
In addition to the above tools, popular cloud testing platforms like LambdaTest provide integration with such QA tools, including Cypress, Selenium, and Playwright. With LambdaTest, you can perform Cypress automation at scale over an online browser farm of 3000+ browsers and operating systems. Furthermore, you can perform Cypress parallel testing and cut down your test execution time by multiple folds.
A comprehensive end to end Testing tutorial that covers what E2E Testing is, its importance, benefits, and how to perform it with real-time examples.
Intercepting Network Requests with Cypress
Here are some common use cases for using Cypress intercept for handling network requests.
- Mocking APIs
Cypress allows developers to create mock APIs to simulate different server responses. This is useful when testing application behavior under different conditions, such as when the server is down, or the response is delayed.
- Testing HTTP requests and responses
By intercepting network requests, the Cypress UI automation tool allows developers to test how the application handles HTTP requests and responses. This includes testing error response handling, response time, and response code.
- Testing authorization and authentication
Using Cypress, developers can test how their application handles authentication and authorization by intercepting network requests and passing the authorization tokens.
Here are some circumstances under which authorization and authentication are used in intercepting network requests:
Access Control: Authorization is used to control access to resources such as files, web pages, APIs, and databases. By requiring authorization, only authorized users or systems are granted access to the resource.
Secure Data Transmission: Authentication ensures data is securely transmitted between systems. By authenticating the sender and receiver, data can be encrypted and decrypted only by the intended parties.
Testing for performance-related issues
Cypress UI testing tool can be used to measure the performance of web applications by intercepting network requests and measuring the response times of each request. This can help developers identify performance bottlenecks in their applications and optimize performance.
Using Cypress Intercepts for Handling Network Requests
Cypress is a JavaScript-based end-to-end testing framework that makes writing, running, and debugging tests for web applications easy. It has built-in support for intercepting and stubbing network requests, allowing you to control the data returned from the server and make assertions about the network requests made by your application while performing Cypress end to end testing.
You can use the Cypress intercept — cy.intercept() command to intercept network requests in Cypress. This Cypress intercept command takes a URL pattern and a callback function as arguments and will intercept all requests that match the pattern. In the callback function, you can then modify the request, return a response, or continue the request to the network.
Below are the methods you can use in Cypress for Spy and stub network requests and responses.
cy.intercept(url)
cy.intercept(method, url)
cy.intercept(routeMatcher)
Here’s a simple example of how you could use the Cypress intercept command to return a fake response for a certain request:
cy.intercept('/api/data', {
method: 'GET'
}).as('getData')
.reply(200, {
data: 'Test Data'
});
// ... Perform your test logic ...
cy.wait('@getData')
.its('response.body')
.should('deep.equal', {
data: 'Test Data'
});
In this example, the Cypress intercept — cy.intercept() command is used to intercept all GET requests to the /api/data endpoint. The .reply method is then used to return a fake response with a status code of 200 and a JSON body of { data: Test Data’ }.
The cy.wait() command is then used to wait for the request to be intercepted and complete, and the response body is asserted to match the expected value.
Before explaining all the methods in detail, let’s first see how the Cypress intercept — cy.intercept() method works.
How does the cy.intercept() method work?
The Cypress intercept or cy.intercept() is a method used to intercept and modify HTTP requests and responses made by the application during testing. This allows you to simulate different network scenarios and test the behavior of your application under different conditions.
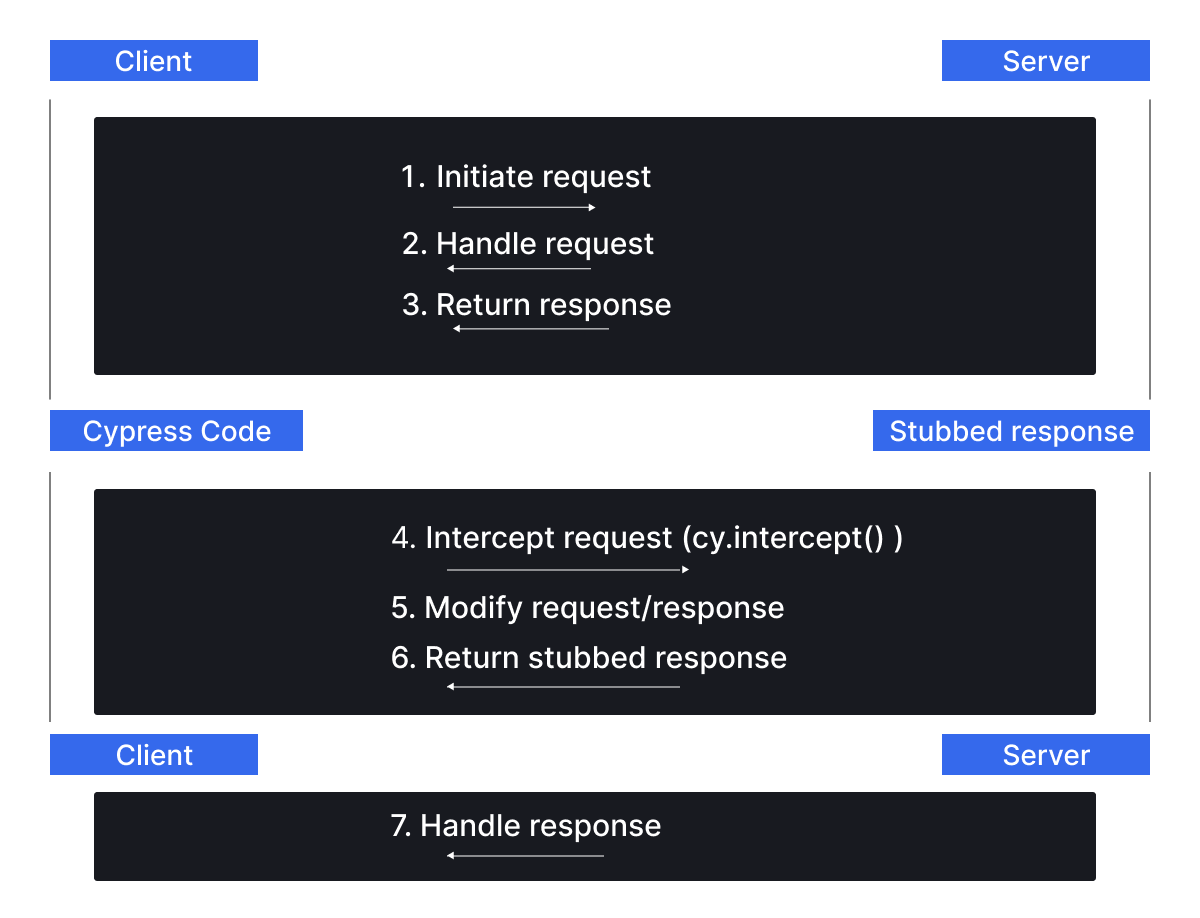
In the diagram below, the Cypress intercept — cy.intercept() method intercepts the requests and responses made by the Application Under Test (AUT). The Cypress intercept method can intercept requests to specific URLs or requests made by specific methods (e.g., GET, POST, etc.)

The steps of the diagram are explained below:
The client (browser) initiates a request to the server.
The server receives the request and sends back a response.
The client receives the response and handles it.
Cypress test code intercepts the request before it reaches the server.
The test code can modify the request or the response in any way it wants, such as adding headers, delaying the response, or changing the status code.
The test code returns a stubbed response that replaces the actual response from the server.
The client receives the stubbed response and handles it as if it came from the server.
Once you get the response, we can verify the stubbed response by explaining the assertion below with various examples.
Different ways of Intercepting Network Requests in Cypress
There are various ways to use Cypress intercept for handling network requests:
Matching URL
First way of intercepting the request is by Matching the URL. There are three ways of matching the URL.
- Interception by matching the exact URL.
it('Intercept by Url', () => {
cy.visit('https://reqres.in/');
cy.intercept('https://reqres.in/api/users/').as('posts')
cy.get("[data-id=users]").click()
cy.wait('@posts').its('response.body.data').should('have.length', 6)
})
In this example, we are intercepting the complete https ://reqres.in/api/users/ URL. The intercepted request is assigned a named alias ‘posts’ using the .as method. The test then waits for the ‘posts’ request to complete and verifies the length of the response body.
2. Interception of multiple URLs using pattern matching.
it('Intercept by use pattern-matching to match URLs', () => {
cy.visit('https://reqres.in/');
cy.intercept('/api/users/').as('posts')
cy.get("[data-id=users]").click()
cy.wait('@posts').its('response.body.data').should('have.length', 6)
})
In this example, we are intercepting the request having the URL matches the /api/users/ pattern. The intercepted request is assigned a named alias ‘posts’ using the .as method.
The test then waits for the ‘posts’ request to complete and verifies the length of the response body.
3. Interception of the URL using a regex pattern.
it('Intercept by regular expression', () => {
cy.visit('https://reqres.in/');
cy.intercept('/\/api/users?page=2').as('posts')
cy.get("[data-id=users]").click()
cy.wait('@posts').its('response.body.data').should('have.length', 6)
})
In this example, the Cypress intercept — cy.intercept() method intercepts the URL that matches the regex pattern /\/api\/users. The as() method gives a name to the intercepted request, which can be later used with cy.wait() to wait for the response. In this case, cy.wait(‘@ posts’) waits for the intercepted request to complete before proceeding with the test.
Matching method
Another way of intercepting the request is by Matching the methods. By default, if you don’t pass a method argument, then all HTTP methods (GET, POST, PUT, PATCH, DELETE, etc.) will match. By passing the method in the cy.intercept() it will intercept a particular method request in a network call.
Suppose you have provided an interceptor command like cy.intercept('/api/users/'). In that case, we will match parameters in all Methods (GET, POST, PUT, PATCH, DELETE, etc.)
But if you pass the Method name in command cy.intercept ('GET', '/users?page=2'), then in that case, only the GET method is intercepted.
it('Intercept by matching GET method', () => {
cy.visit('https://reqres.in/');
cy.intercept('GET','api/users?page=2').as('posts')
cy.get("[data-id=users]").click()
cy.wait('@posts').its('response.body.data').should('have.length', 6)
})
Another example of POST request where we have manipulated the response with providing the data in the body. In the below example, we have provided the data in the body, and thus, we have mocked the data with provided data in the body.
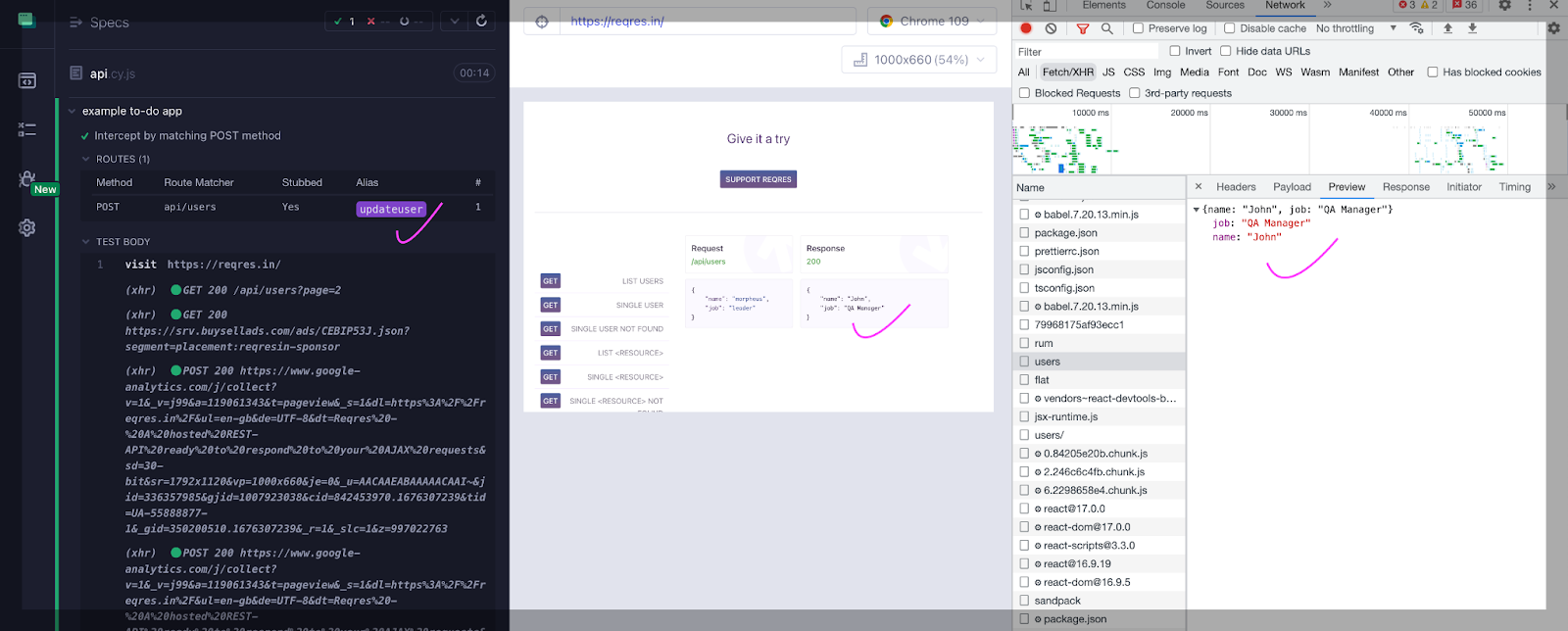
it('Intercept by matching POST method', () => {
cy.visit('https://reqres.in/');
cy.intercept('POST', 'api/users', (req) => {
req.reply({
status: 200,
body: {
"name": "John",
"job": "QA Manager",
}
})
}).as('updateuser')
cy.get("[data-id=post]").click()
cy.wait('@updateuser')
})
Below is the output of the above test case. You can see we have mocked the data by intercepting the POST call.

Matching with RouteMatcher
RouteMatcher is a part of the Cypress API that allows you to match specific network requests based on their URL, method, headers, and other attributes.
By using a RouteMatcher, you can match requests based on their URL patterns, which provides a flexible way to intercept API requests and test our application’s behavior under different conditions.
it('Intercept by RouteMatcher ', () => {
cy.visit('https://reqres.in/')
cy.intercept({
method: 'GET',
url: 'https://reqres.in/api/users/**'
}, (req) => {
req.reply({
statusCode: 200,
body: {
data: [{
id: 7,
email: 'tim.Bluth@reqres.in',
first_name: 'tim',
last_name: 'Bluth',
avatar: 'https://reqres.in/img/faces/1-image.jpg'}, {
id: 8,
email: 'janet.weaver@reqres.in',
first_name: 'Janet',
last_name: 'Weaver',
avatar: 'https://reqres.in/img/faces/2-image.jpg'
}
]
}
})
}).as('postdata')
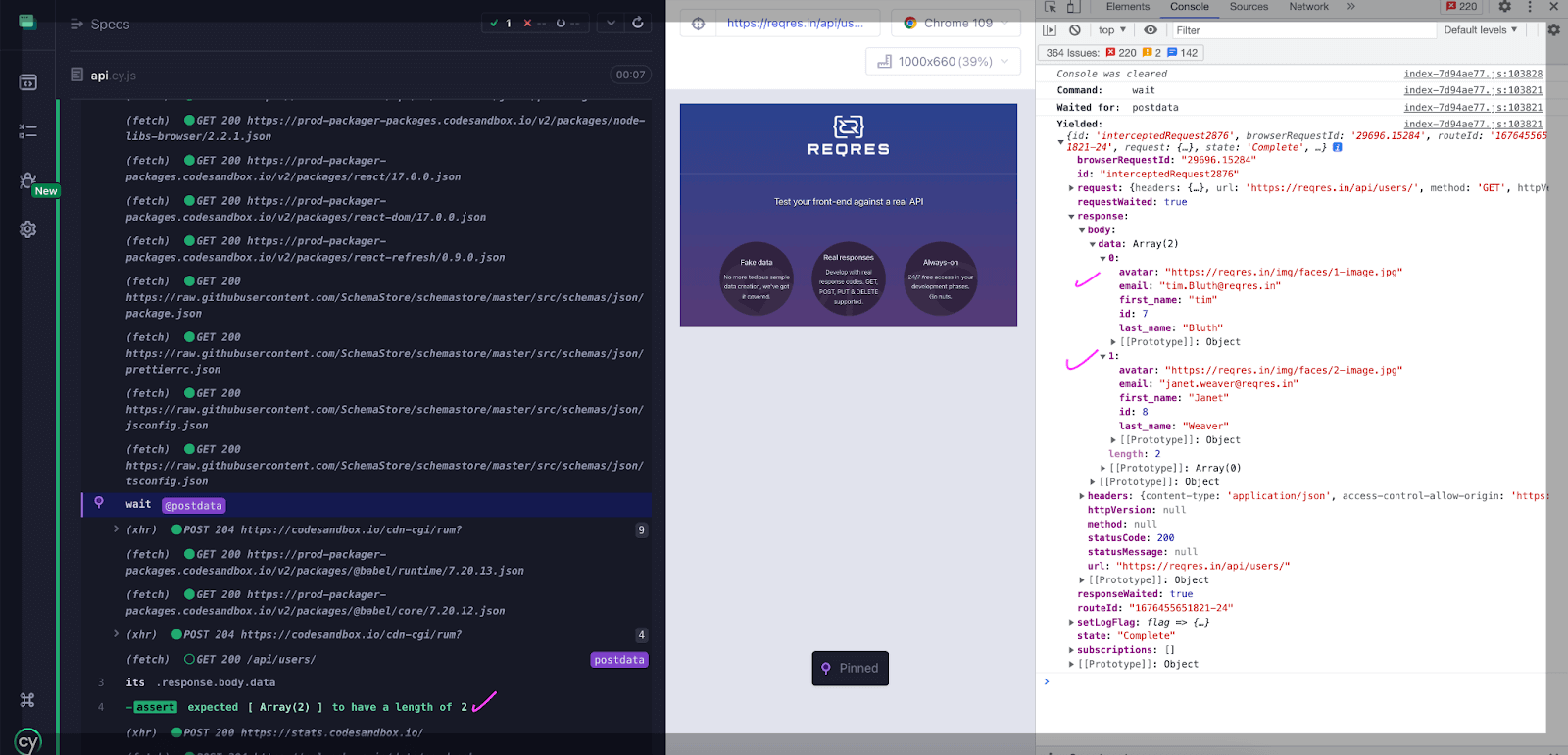
cy.wait('@postdata').its('response.body.data').should('have.length', 2)
})
In this example, we have used a RouteMatcher to match any GET request to the https://reqres.in/api/users/** endpoint. The ** notation matches any path after /api/users/. We then use the req.reply() function to return a custom response for matching requests. Finally, we load our application and verify that the response has length 2.
Output:
The output of the above test case is attached below:

Pattern Matching
In Pattern matching, you can provide the matching pattern string like in the below example any GET Or PATCH requests that match the pattern /users/ will be intercepted.
it('Intercept by Pattern Matching using glob matching ', () => {
cy.visit('https://reqres.in/')
cy.intercept({
method: '+(GET|PATCH)',
url: '**/users/**'
}, (req) => {
req.reply({
statusCode: 200,
body: {
data: [{
id: 7,
email: 'kim.smith@reqres.in',
first_name: 'Kim',
last_name: 'Smith',
avatar: 'https://reqres.in/img/faces/1-image.jpg'}, {
id: 8,
email: 'janet.weaver@reqres.in',
first_name: 'Janet',
last_name: 'Weaver',
avatar: 'https://reqres.in/img/faces/2-image.jpg'
}
]
}
})
}).as('postdata')
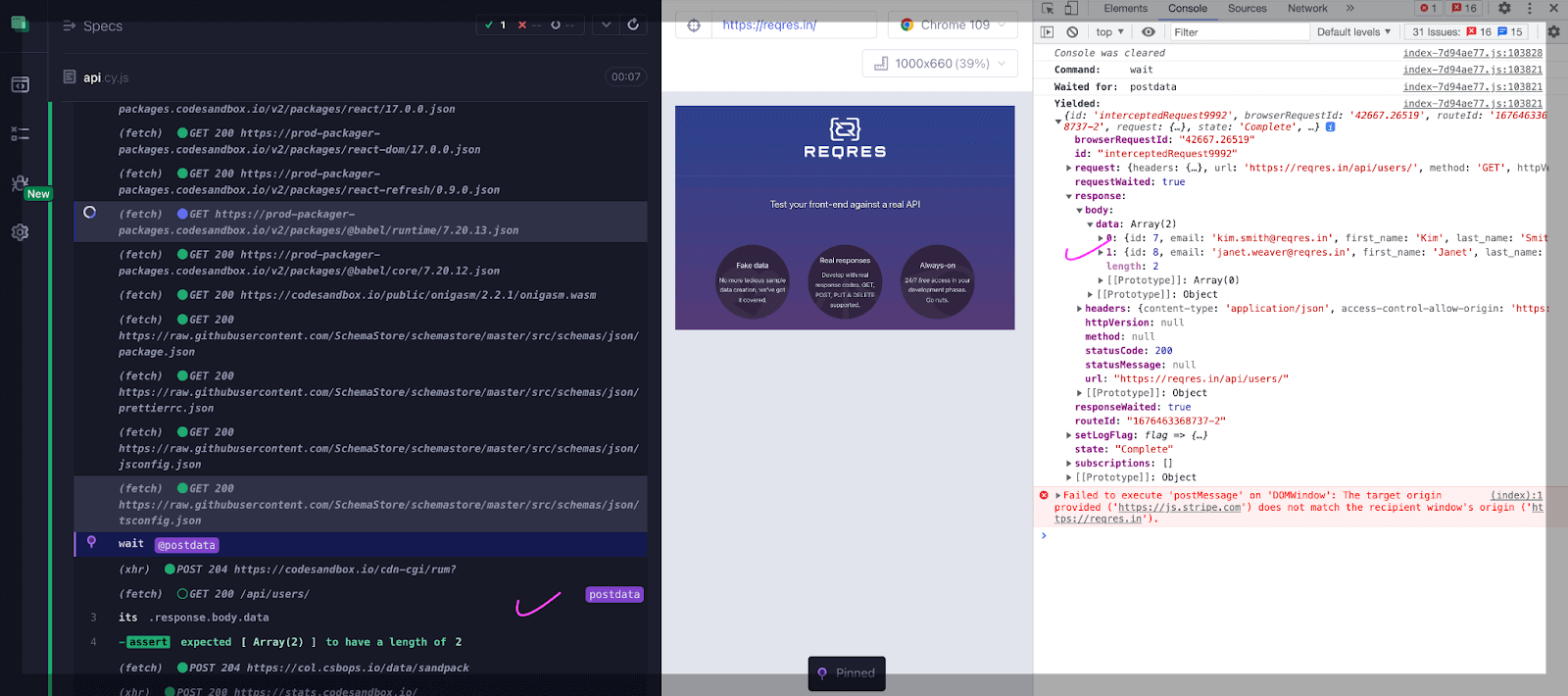
cy.wait('@postdata').its('response.body.data').should('have.length', 2)
})
Output:
In the below code you can see the data that we have mock displaying under response body

Stubbing a response
In Cypress, stubbing a response refers to the process of intercepting a network request made by the application being tested and returning a predefined response instead of the actual response from the server.
There are two ways to stub a response for a network request:
- With a string
Here’s an example of how you can use the Cypress intercept — cy.intercept() method to stub a response for a network request by passing a string in the body.
it('Stubbing a response With a string', () => {
cy.visit('https://reqres.in/')
cy.intercept('GET', '**/users/**', {
statusCode: 200,
body: 'Hello, world!'
}).as('getUsers')
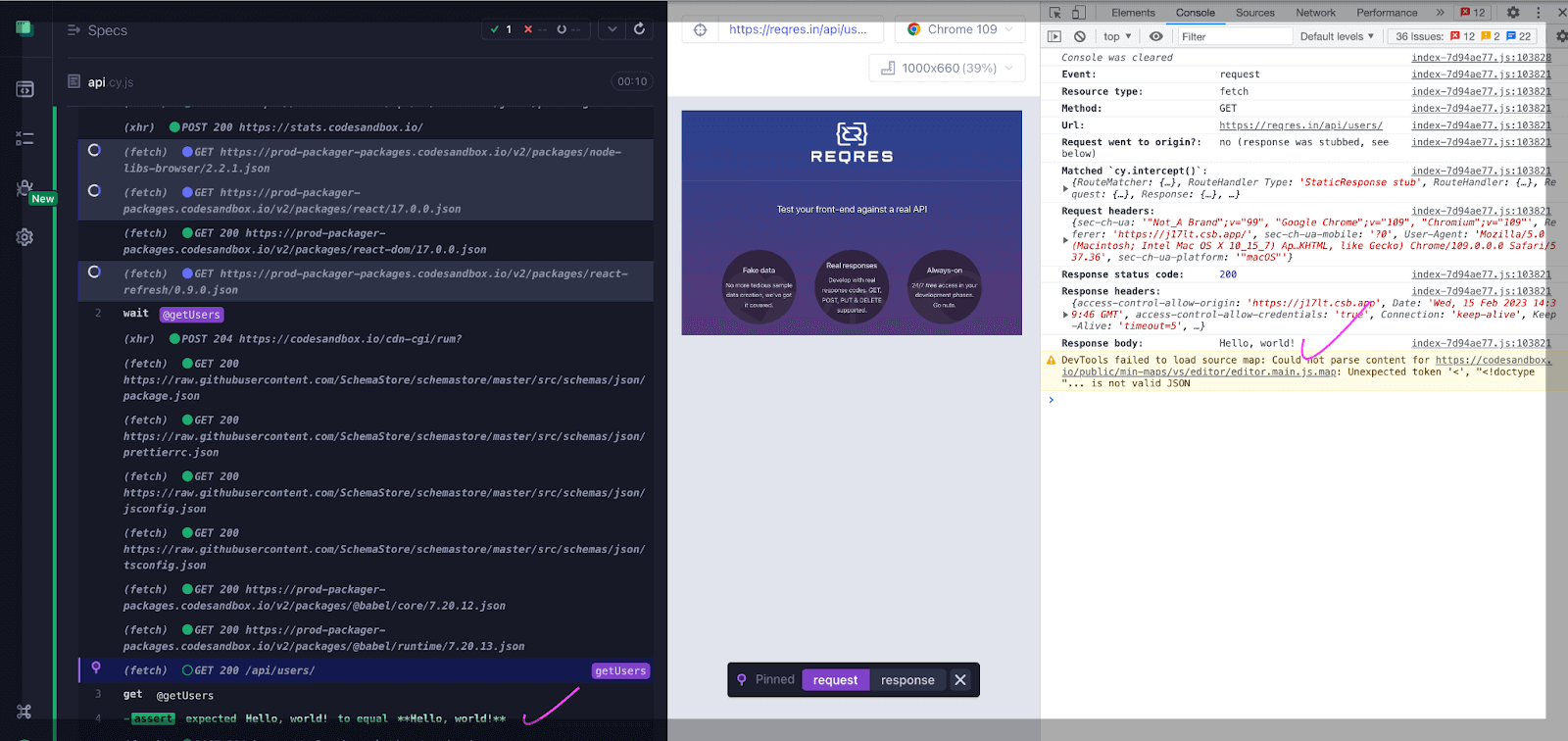
cy.wait('@getUsers')
cy.get('@getUsers').then((interception) => {
expect(interception.response.body).to.equal('Hello, world!')
})
})
Output:

2. With Fixture files
Another way of stubbing the response using the fixture file. You can mock the data from the fixture file instead of providing data in the body.
it('Stubbing a response With Fixture file', () => {
cy.visit('https://reqres.in/')
cy.intercept('GET', 'https://reqres.in/api/users?page=2', { fixture: 'users.json' }).as('getUsers')
cy.visit('https://reqres.in/')
cy.wait('@getUsers')
cy.get('.data').should('have.length', 6)
})
In this example, we are intercepting a GET request to the endpoint https: //reqres.in/api/users?page=2, and responding with a fixture file called users.json. We also use the .as() method to assign the intercepted request to an alias to wait for the response before performing further actions.
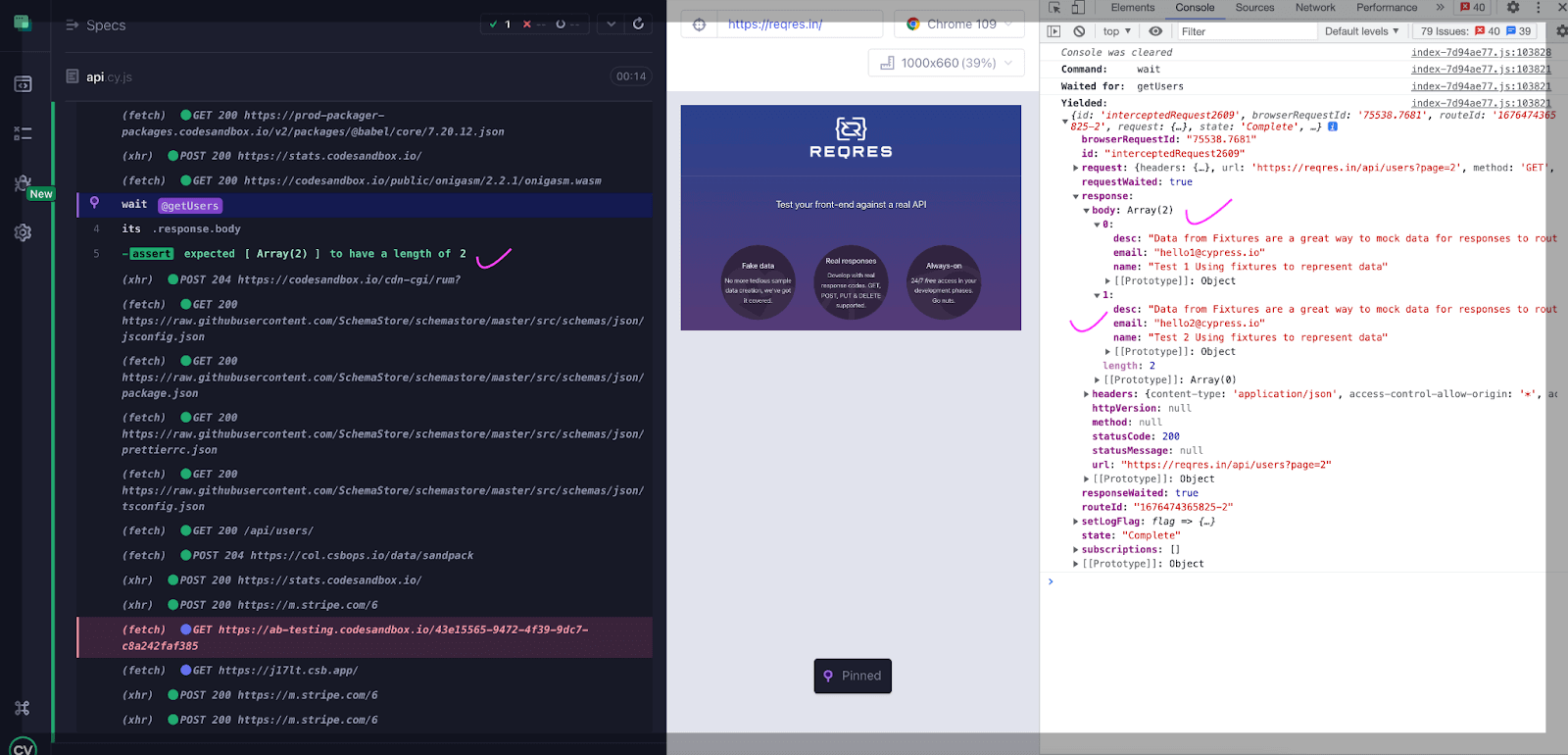
Assuming you have a fixture file named users.json in your cypress/fixtures directory, this test will verify that the .data element on the page has a length of 6, which matches the number of records in the users.json fixture file.
Output:
In the below output of the above code, you can see the data we have mocked using the fixture file.

Changing Headers
You can also use the Cypress intercept — cy. intercept() method to mock header data.
it('Intercept a request and modify headers', () => {
cy.visit('https://reqres.in');
cy.intercept('GET', 'https://reqres.in/api/users', (req) => {
req.headers['Authorization'] = 'Bearer my-token';
}).as('getUserList');
//cy.visit('https://reqres.in/api/users');
cy.wait('@getUserList')
cy.get('@getUserList').then((interception) => {
const requestHeaders = interception.request.headers;
expect(requestHeaders).to.have.property('Authorization', 'Bearer my-token');
});
});
In this example, we intercept a GET request to https: //reqres.in/api/users and modify the Authorization header by adding a token value. We give this interception a unique alias using the .as() command so that we can wait for it to complete using cy.wait().
After waiting for the interception to complete, we use the cy.get(‘@ getUserList’) command to get the interception object and assert that the Authorization header was modified correctly.
How to Override an existing Cypress intercept?
Overriding an existing Cypress intercept allows you to modify or cancel an existing network request intercept that has already been defined in your test code. This can be useful when you want to change the behavior of an existing intercept, for example, to simulate a different response from a server or to modify the request data in a different way.
The main difference between intercepting network requests and overriding an existing intercept is that intercepting allows you to define new intercepts in your test code, while overriding allows you to modify existing intercepts. Cypress provides a rich API for working with both intercepts and overrides to help you thoroughly test and debug your web applications.
The below example shows how you can use the Cypress intercept — cy.intercept() method to override an existing intercept and modify the behavior of your application during testing.
describe.only('Override an existing intercept example', () => {
beforeEach(() => {
cy.intercept('GET', 'https://reqres.in/api/users').as('getUsers')
})
it('overrides the response of the /api/users request', () => {
cy.visit('https://reqres.in/')
cy.intercept('GET', 'https://reqres.in/api/users', (req) => {
req.reply((res) => {
res.send({
data: [{ id: 1, email: 'test@test.com' }],
page: 1,
per_page: 1,
total: 1,
total_pages: 1
})
})
}).as('getUsers')
cy.wait('@getUsers').then((interception) => {
expect(interception.response.body.data).to.have.length(1)
expect(interception.response.body.data[0].email).to.eq('test@test.com')
})
})
})
In this example, we first define an intercept for the GET /api/users request and give it an alias of getUsers. Then, in the test itself, we override the same request by defining a new intercept with the same alias of getUsers.
In the new intercept, we use the req.reply() function to override the original request’s response and return a new response that includes a single user with an email of ‘test@ test. com‘. Finally, we use the cy.wait() command to wait for the getUsers alias to complete, and then we test the response to ensure it contains the expected data.
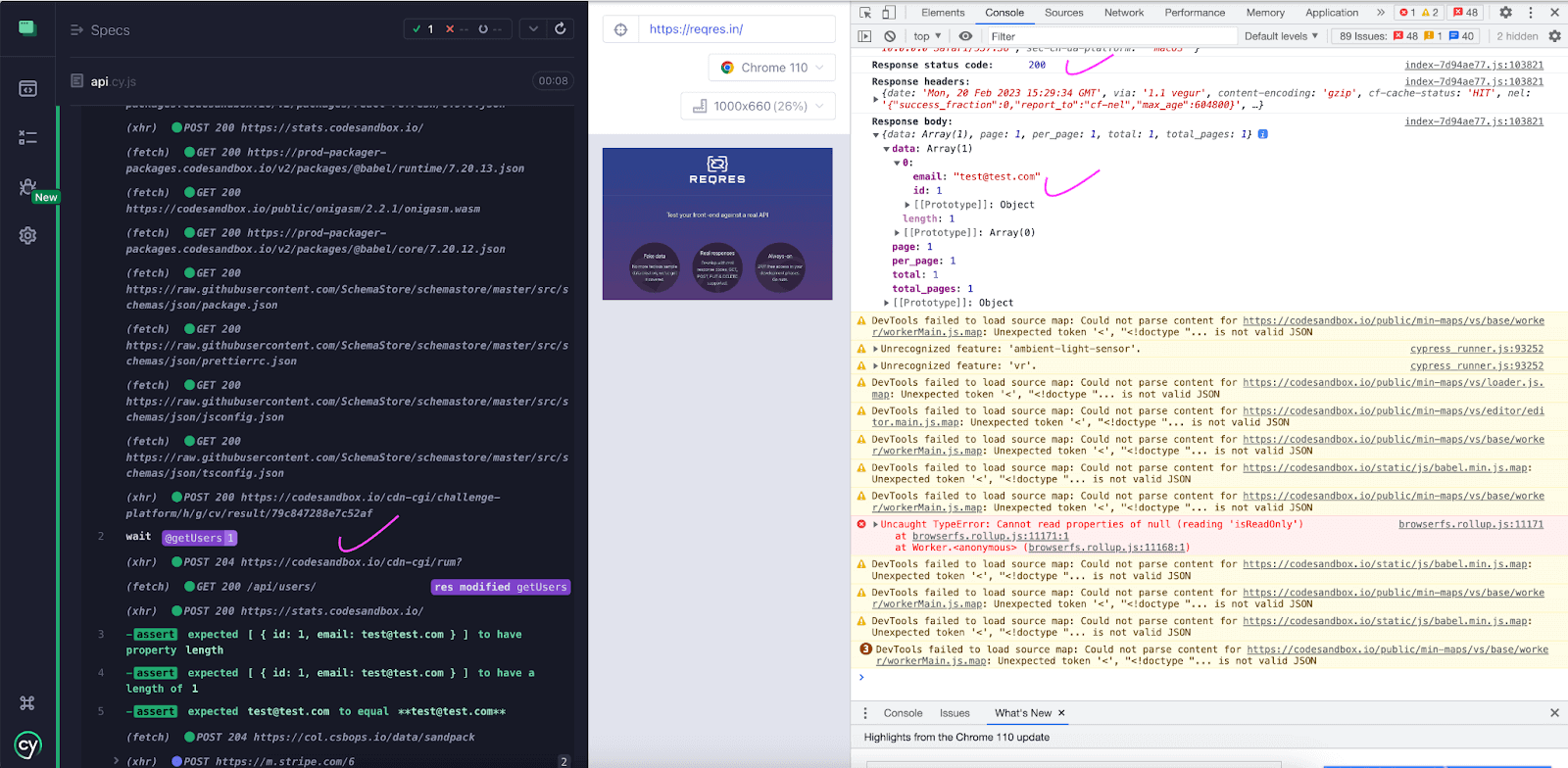
Output:

Looking to take your Cypress automation skills to the next level? This Cypress 101 certification course is designed for developers and testers who already understand Cypress and want to advance their knowledge and skills around Cypress test automation.
In this Appium tutorial, learn about Appium and its benefits for mobile automation testing. Take a look at how Appium works and see how to perform Appium testing of your mobile applications.
Wrapping up
Using stubbing, requests to a network are intercepted and replaced with predefined responses, rather than sending the request over the network and waiting for a response.
However, stubbing can also lead to false positives, as the behavior of the stubbed requests may not accurately reflect the behavior of the actual requests. This can lead to a false sense of security in your tests and may miss bugs or errors that only occur in the actual network request.
On the other hand, not using stubbing with the Cypress intercept — cy .intercept() can provide a more accurate picture of the behavior of your application in the real world. By allowing actual network requests to be made and handling them accordingly, you can be more confident that your tests accurately reflect the behavior of your application in the wild.
Frequently Asked Questions (FAQs)
1. What does intercept do in Cypress?
In Cypress, intercept is a method used to intercept and modify network requests the application makes under test. When intercepting a network request, Cypress can manipulate its request/response headers and body or even simulate network failures. This is useful for testing scenarios involving network requests, such as testing authentication or how the application handles different responses.
2. What is the difference between Cypress intercept and request?
Cypress is a JavaScript end-to-end testing framework that allows you to write and run automated tests for web applications.
cy.intercept() intercepts and modifies HTTP requests and responses made by your application. It allows you to mock or stub server responses, modify the request headers, and perform assertions on the intercepted requests and responses.
cy.request(), on the other hand, sends an HTTP request to the specified URL and returns the server’s response. It allows you to simulate HTTP requests and verify the server response in your tests.